How To Speed Up Your Mobile Website [Infographic + Examples]

3, 2, 1…Time’s up.
Your precious customer just walked out of your loving arms into those of your savvy competitor’s. Why? Because your mobile website is not speedy enough to catch up with society’s need for speed. In today’s fast-paced world, every second counts when it comes to your website — so don’t let that time go to waste.
According to CrazyEgg, even a one-second delay in page load time yields 11% fewer page views, a dramatic 16% drop in customer satisfaction, and 7% conversion loss. Is that what you were looking for? I didn’t think so.
That’s why improving your mobile site performance is critical. Your eCommerce site should be tuned like a race car, ready to blaze down the superspeedway that is the world wide web. If it’s as slow as a rusty ramshackle vehicle, you’ll soon find yourself in the middle of nowhere.
The benefits of a snappy, performance-enhanced site are both numerous and notable:
- Fast sites rank better in search engines. Google stated that one of their ranking factors is site performance, especially for mobile users. Bing also has focused its webmaster guidelines more towards site speed.
- Speed optimization reduces server load. Say goodbye to capacity problems and crashed servers, and hello to less bandwidth usage. Most optimizations aimed at increasing speed also decrease file sizes, saving storage space, and reducing the amount of information that the server needs to send to each visitor.
- A fast website increases conversions. Fast page loads make happy customers, and happy customers buy more. If it takes ages to load the page, then they are much less likely to continue shopping and browsing for additional products.
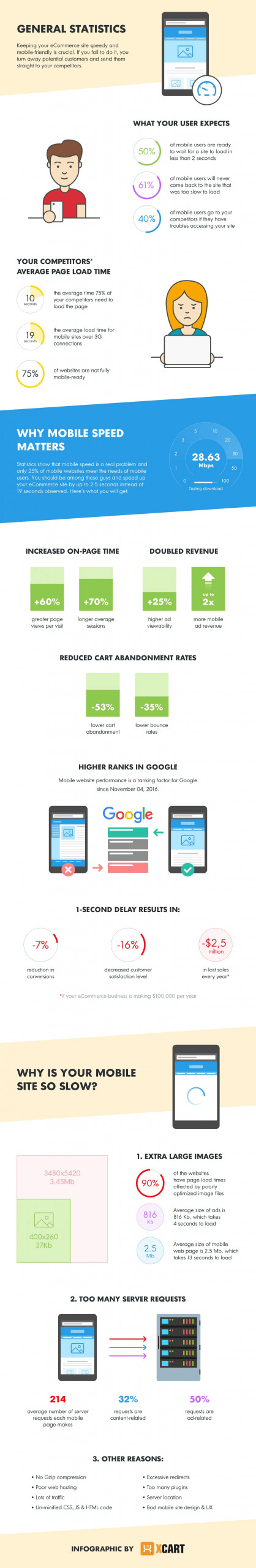
Why Mobile Speed Matters So Much [Infographic]

So, now that you’re ready to optimize your site, where do you start? Below are 19 proven techniques to increase your site speed.
19 Tips On Speeding Up Mobile Site Performance
1. Switch to Another Website Server
If you feel like your hosting provider does not meet your expectations, it may be the right time to switch to another one. If you use X-Cart to sell your products and services online, you may need to move your store to our PCI compliant eCommerce hosting for maximum performance. It is tuned to host this shopping cart and we can guarantee better speed than any other hosting provider can offer.
If you have no idea what X-Cart is and how it can help you increase your website performance, just schedule a free demo with one of our solution advisors and ask them to show you how speedy your store can be.
Along with the increased performance, you’ll get:
- 24/7 technical assistance, including phone, live chat, and email support.
- Daily backups
- Off-site data protection
- Free CDN servers
- Cloud SPAM filter
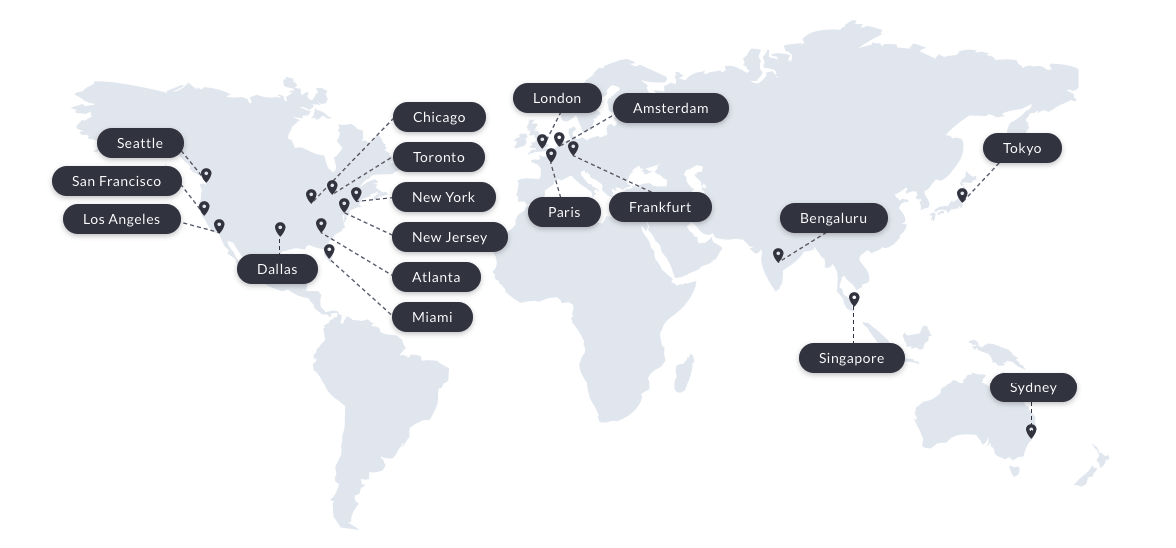
Moreso, we have an extensive network of servers around the globe that allows for faster content distribution and, thus, makes your online store as speedy as never.

2. Enable Browser Caching
The World Wide Web is a truly exciting tool that many of us rely on every single day. It’s no surprise when you consider that, it puts us in touch with people and events across the globe and brings all of the world’s information to our fingertips in an instant.
This powerful experience is possible with the help of web browsers on any internet-connected device in the world. Why not make this process even more seamless for your users?
The thing is that all modern web browsers today can keep a copy of your store’s files. These files are stored on your user’s device the first time he or she lands on your website. If the user comes back again (the next day or even in a week) it will load much faster because some of the content is already downloaded and stored in the browser’s memory. This trick is called “browser caching.”
Let’s say you regularly travel to Waianapanapa Black Sand Beach on the island of Maui, in Hawaii, and take a super heavy suitcase, full of flip-flops, pareos, and bathing suits. What if you could leave all of these things there? You’d travel without baggage next time.
Web browser caching is like a baggage room where you store your files. It can greatly help you improve your mobile website performance by saving files, just in case your user comes back and needs them again. Performance research by YUI Team shows that it can instantly reduce the website loading time from 2.4 (with an empty browser cache) to 0.9 seconds (with a full browser cache). The 62.5% speed boost is impressive!
More info: Apply caching techniques in X-Cart to achieve high performance.
3. Enable Image Compression
Image compression can be extremely valuable for increasing your mobile website speed as well. It’s baffling that there are still webmasters who do not pay attention to the file sizes of their images. PNGs, GIFs, and JPGs should all be compressed for the web by at least 30-40%.
Here are a few tips: Make sure that the image is the exact size that it needs to be for the space provided. Don’t let the web browser scale down the image, resize it in an image editor like Photoshop. If you need a free image editor that can perform most functions, take a look at the GNU Image Manipulation Program, or GIMP for short.
Be very wary about file size, and experiment with different formats to see which will give you the best balance between size and quality. Try out the numerous free image optimizers on the web.
4. Minimize HTTP Requests
HTTP requests are one of the biggest killers of site speed. A request happens when a browser asks for HTML or CSS files from a server. Thus, the more on-page components, such as images, scripts, Flash, or stylesheets, you have on your website page, the more requests will be made, and the longer the load time.
The quickest way to increase your mobile site speed is to simplify your design. Here’s how:
- Streamline the number of elements on your page. A general rule of thumb is to limit the links in your main navigation to no more than seven, remove unnecessary features, make your copy concise, and get rid of overlapping forms.
- Use CSS instead of images, if possible. Such effects as rounded corners, shadows, and gradients can be easily achieved with the help of CSS. This should speed up your site performance.
- Combine multiple style sheets into a single one. X-Cart uses a skin system which means there’s a main template directory that contains the primary CSS file (main.css), and there is another directory for the currently selected template that contains the secondary CSS file (altskin.css). This makes it easy for you to customize your design without overwriting core files, but it can lead to some “doubling up” of code when it comes to CSS. You may need to transfer styles from one file to the other to increase site speed significantly.
- Put scripts at the bottom of the page or get rid of them. This way the HTML content will be loaded first, and your users won’t have to wait for the script to finish downloading.
- Combine images into a CSS sprite sheet, a larger image that contains all of the different images that you need to use in your design. It will reduce the references to individual images and boost your mobile store’s load speed.
Some more info: CSS Sprites: What They Are, Why They’re Cool, and How To Use Them
5. Optimize Images
A large volume of full-sized unoptimized images is one of the most common culprits for slow websites. Big images (the ones that are larger than 1-2 MB) consume a large bandwidth while loading, use a lot of server resources, and get on your customers’ nerves.
When optimizing your images for maximum performance, you need to focus on three things: size, format, and src attribute.
Here are a couple of useful tips:
- Crop your images to the correct size before uploading them to your site. 1200×1200 px will be acceptable for both retina and regular displays.
- Try to avoid BMBs, TIFFs, or GIFs. JPEG is your best option. Remove image comments and reduce color depth to the lowest acceptable level.
- Make sure there are no empty <img src=’…’> codes, as this can add unnecessary traffic to your servers.
6. Minify Resources (HTML, CSS, and JavaScript)
We need spaces and formatting to read an article. In styling sheets, these elements are of no use at all.
For example, the code that ships with X-Cart is human-readable for your ease of customization. This is quite handy when designing a site. However, the code itself may contain extra text that is not always useful to the browser. So, when the design phase is over, you should reduce that code to a smaller size by sucking out the “air.”
- The first step to minifying is to remove unwanted and unneeded code, thus significantly improving your website speed.
- Next, turn your attention to JavaScript. If you have any extraneous files or scripts that can be removed, by all means, do it.
- Finally, take out all of the extra spaces and line breaks. You can do this manually, of course, or you can use an automated tool like cleancss.com.
Both your styling sheets (CSS files) and the code used to display the page (HTML and JavaScript files) will benefit dramatically from minification and increase your store’s load speeds.
There are several online tools (recommended by Google!) that you can also use to minify files. See below:
- Tools for minifying HTML: PageSpeed Insights Chrome Extension will help you generate an optimized version of your HTML code.
- Tools for minifying styling sheets (CSS): YUI Compressor, cssmin.js, or CleanCSS.
- Tools for minifying JavaScript: Closure Compiler, JSCompress, JSMin, or the YUI Compressor.
Just be sure to keep a human-readable backup of the file so that you can make changes in the future.
7. Measure and Minimize Web Server Response Time
Mobile site speed is not only about keeping your code clean and well-organized. It also depends on a big, fat tech tool, known as a web server. This means that the longer your server has to wait before receiving data from your customers’ browsers, the slower your website. The reasons can be different — from slow database queries to memory starvation.
Your target should be reducing your server response time under 200ms. Google experts recommend analyzing the existing performance and then, with data at hand, fixing top performance bottlenecks. Here are a few more things you can try to enhance your server response time:
- Change your web server software or configure it better.
- Reduce the resources required by your web pages.
- Find a better web host for your store. Consider hosting your store with X-Cart — lightning-fast solid-state drives will give you faster page loads and turn your slow website into a supercharged race car.
8. Avoid or Minimize Redirects to Increase Mobile Page Speed
We strongly encourage webmasters to minimize the number or ideally eliminate redirects entirely.
Why? The answer is simple. While you make your customers “travel” from one page to another, trying to create a better user experience, the clock is ticking — and the more time they have to spend waiting for your page to load, the more unsatisfied they become.
From a tech point of view, redirects create additional HTTP requests and, thus, reduce your website’s page loading speed. So, try to keep them to a minimum.
9. Put JS at the Bottom and CSS at the Top
Both CSS and Javascript can make or break your eCommerce site performance.
The primary purpose of JS (JavaScript) is to bring interactivity and animation to your eCommerce website. Yes, this technology can help you create a rich user experience, but the content should be your top priority — especially for mobile users, browsing your site on-the-go. That’s why it’s crucial to display your JavaScript only when HTML content is loaded.
Placing CSS (Cascading Style Sheets) at the top of the page will help you prevent FOUC (Flash of Unstyled Content) when a web browser shows your web page’s content without having any style information. Also, all your pages will be loaded faster, which is sure to increase your site speed.
10. Use Gzip Compression to Reduce File Size
Another great option for speeding up your site is enabling Gzip compression. You’ve probably already tried compressing files on your computer and are well aware that a huge 300MB file can be instantly reduced to a tiny 25MB file. Gzip compression works the same way, but for websites.
It might seem too complicated for a non-techie, so contact your hosting provider if you are unsure whether you are currently using compression or not.
You might simply need to add some code to your .htaccess file or turn on the different file types in cPanel. There are several mime types (types of files) that need to be compressed, the basic ones being: “text/html text/plain text/xml text/javascript text/css”. Also consider compressing the following types: “application/xml, application/xhtml+xml, application/javascript, application rss+xml, application x-javascript, text/css”.
Gzip compression should greatly reduce your file size and increase site speed as a result.
11. Use Solid State Drives and Managed Hosting
The new era of Solid State Drives (SSD) can give your website an impressive performance boost and increase the load speed by about 20 times when compared to a normal HDD. Also, servers with SSD are more resistant to shocks, run quietly, have lower access times, and less latency than an HDD.
Another effective way to speed up your site performance is to host your eCommerce website on a dedicated server — a machine fine-tuned to power your store exclusively. That means you get better speeds while your customers get a better user experience.
Our hosting team guarantees that your site will be up 99.99% of the time. There are at least three reasons for that:
- Your online store will be hosted on the dedicated servers tuned for each version of the X-Cart eCommerce platform for better performance.
- Our support team applies security patches daily to make sure no intruder penetrates the boundaries.
- And there’s more. Our tech specialists keep track of all the latest trends and implement industry best practices so that you could sleep tight knowing your website is in good hands.
12. Improve Latency With a Mobile CDN
This is the final step, but perhaps the most important. A content delivery network (CDN) can take a major load off your server, and speed up your website pages enormously. With a CDN, many of your images and scripts can be stored on their distributed network of servers, with the closest web server to the client actually sending the content.
This way, your client from India will get the content from a local Asian web server. And the one from Norway will get the data straight from European servers, not from your server in the US. This removes the latency associated with traveling around the world and, as a result, increases your mobile website performance.
Popular CDNs are MaxCDN, Cloudflare, and EdgeCast. AmazonCDN is another option, and the X-Cart team offers a module that integrates with your store.
The Amazon S3 images addon is here to move all your category and product images over to the “cloud” storage services offered by Amazon.
Price: Free
13. Load Above-The-Fold Content First
Your visible content should be loaded earlier than anything else. Google loves fast-loading pages and that’s what users also appreciate. This is why you should prioritize that part of the web page your customers see before they start scrolling. Loading the so-called ‘Above-The-Fold’ content (which includes fonts, CSS-styles, images, etc.) before “Below-The-Fold” content will help you speed up your website.
14. Remove Render-Blocking Javascript and CSS
It’s important to eliminate scripts and stylesheets that interfere with loading the above-the-fold content and, thus, slow down your website. This should help you stay compliant with Google’s requirements and score a perfect 100% on Google PageSpeed Insights.
For many webmasters, it may even seem impossible to do but if you care about your positions in search engines, you should tackle this issue as soon as possible.
15. Rigorously Measure Round-Trip Times
Round-trip-time (RTT) is the amount of time required for a pulse to travel from your mobile device or desktop computer to a target destination and back. RTT is usually measured in milliseconds and depends on many factors such as:
- Server response time — the amount of time it takes the server to process the request.
- Physical distance. If the server location is too far from the user, it may take more time for the transmitted data to reach the destination.
- The amount of traffic the local area network (LAN) can handle.
- The way data is transmitted. For example, the connection made over satellite communication systems would be different from the connection made over optical fiber.
- The amount of network hops. The round-trip time goes up when the number of hops increases.
16. Disable All the Unused Addons
Every installed and activated addon increases the PHP load time. Take a look at the list of modules enabled in your store and get rid of the ones you no longer need. This should significantly increase your website speed.
17. Keep Your PHP Version Fresh
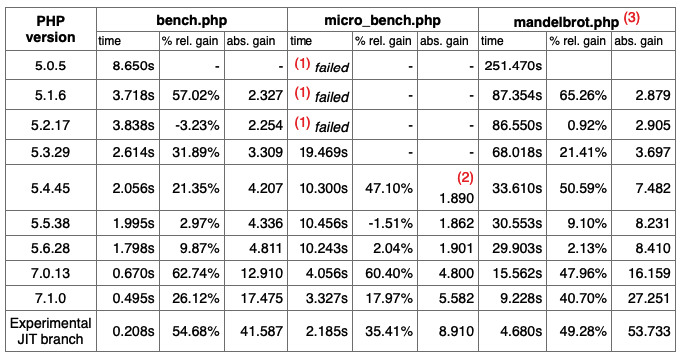
Make sure your site is running on the latest PHP 7+ version. Here at X-Cart, we’ve run many tests to find out whether our shopping platform works better on the recent versions of PHP, and it really does. Upgrading your store to the latest PHP 7.4.5, released on 16 Apr 2020, should improve your websitу performance. Our research shows that it doubles the overall website performance.
Moreso, online stores running on a server with PHP 7.3 are 32% faster than the ones running on PHP 7.0 and 400% faster than those on PHP 5.2.

To make your X-Cart store fully compatible with the latest PHP version, you can either apply patches (they are free!) or upgrade your store to the latest version of X-Cart.
18. Upgrade Your Store to MySQL 8.0
Online stores run on servers with MySQL 8.0 are proven to be twice as fast as those run on the outdated versions of MySQL, such as MySql 5.6. Finely tuned, it executes up to 1.8 million queries per second, which is a lot. That said, you should keep your MySQL version updated at all times to be sure your website speed is up to par.
The process of upgrading your X-Cart store to the latest version of MySQL looks pretty much the same. You either apply patches or switch to the latest software version.
Get back to our tech experts whenever you need help with all that tech stuff.
19. Install Native mbstring Extension (PHP)
Though X-Cart uses Symfony mbstring Polyfill Component, nothing will ever beat the native extension. Enabling native mbstring function can improve website performance during certain operations.
Additional resources:
Speeding Up Your Store [X-Cart 5 Knowledge Base]
How to Determine Your Mobile Site’s Speed
After implementing all the above tips, you should test your eCommerce website speed to see if there’s any difference. Of course, you need to have some tools in your belt before you start doing that.
Different tests will invariably provide different results, so I encourage you to test your site using multiple tools:
- First off, you can try Webpagetest.org. It can produce a nice waterfall chart and a screenshot using different browsers and locations around the world. You can also compare the first page load with the second after your files have been cached.
- Then, run the Pingdom Website Speed Test. It will help you analyze the load speed of your eCommerce website, learn how to improve its performance, and compare your website speed to other sites online.
- Another option: built-in Google PageSpeed Insights extension for Google Chrome. Just open the developer tools by hitting F12 (try it now), or right-clicking and selecting “inspect element” on a web page. One of the tabs should be “Audits,” which can give you a hint on how to speed up the website you’re checking.
- Now take a look at the “Network” tab. Here you can see a list of all the resources that were downloaded for this page, their size, and the time they took to load (you may need to refresh the page to see the report). At the bottom of the page, you should see a total: 100 requests | 1MB transferred 6.50s — example of a slow website. These numbers represent the requests, individual files that must be downloaded from your site, and then the total file size of the page, and finally, the time in seconds that it took to load.
Speeding up Your WordPress Website
Many of our customers use X-Cart with their existing WordPress sites, and we frequently get requests to speed up their WordPress blogs. Here are some of the best tips we use to speed up WordPress sites:
- Choose the right theme. WordPress themes are based on a lean and robust framework. Not only does this facilitate the design process, but it also increases website speed.
- Use Lazy Load for text, images, and videos. Lazy Load WordPress plugin couldn’t be easier to use — you just install it (no tweaks needed, luckily), and it starts to lazily load images, thus improving page load times and server bandwidth.
- Compress your code. WP Super Cache and W3 Total Cache plugins for WordPress should be a great solution here. They will formidably compress your website’s files and, as a result, lower load times and speed up your WordPress website.
- Compress your images. Use EWWW Image Optimizer to give your digital images the perfect size.
- Optimize your site’s database. Use a WordPress database optimization plugin, like WP Sweep, to get your site’s database in order.
You can also utilize the other techniques mentioned in this article for your WordPress site. Among them are combining images in CSS sprites, using a CDN, choosing a better place to host your WordPress website, and so on. All these life hacks can turn your WordPress blog into a super-speedy eCommerce website.
The Bottom Line
Speeding up your eCommerce website is something that should be top priority if you want to stand out from your competition. It may be a daunting task, but it most certainly will be rewarding.
Even if only two or three of the above tips apply to your store, they would prove to be well worth your time and effort. Don’t lose another customer to slow load times — speed up your site and welcome them back with open arms!
P.S. Any new tried-and-true life hacks? Share them with us in the comments.

Helen is an SEO and Content Marketing Specialist. She has been creating and planning content for over 10 years, with 5+ years specializing in eCommerce.