How to Write a Website Proposal for eCommerce Website Design or Development Projects

This blog post was originally written by Aaron Beashel, a Co-Founder at Simul Docs and a B2B SaaS Marketing Consultant.
As designers or developers, your passion is creating beautiful and functional websites for your clients. It’s the research, wireframing, color palettes, and overall aesthetics that really gets you going.
But as much fun and fulfillment the design aspect may bring, what is equally important to consider is how to land these projects in the first place. After all, you could be the best web designer out there, with an amazing unique selling proposition, but if you neglect the business side of your ventures, you’ll quickly find yourself out of work and scrambling for contracts.
A website proposal is one of the most essential factors for landing eCommerce website design or development projects. This guide will cover a number of essential elements that you should include in all of your proposals in order to increase your chances of landing the deal.
I. What is a Website Proposal?
A website proposal template is a key document that provides an overview of your client’s problem and your solution to that problem. The proposal is a “pitch” that clearly defines an issue and how your services will help the prospect overcome that issue or reach their goal(s). This proposal will detail out aspects of your services such as processes, timelines, and cost of the project. Information about your company and a portfolio of previous work and case studies are also typically included in a website proposal.
Often, potential clients will initiate the website proposal process by sending out a request for a proposal. In other cases this request will be the result of your sales process, having identified and gained interest from qualified prospects. This request for a proposal typically provides you details of the project and acts as the basis for your website proposal. Discussions will take place between the client and yourself to ensure you understand the needs of your client.
Your proposal should be well structured, clear, and provide all of the necessary information the prospect needs to make an informed decision about as to why you and your service is the right fit for their eCommerce project. The client should be able to scan the proposal and understand exactly what you are offering without having to read a novel.
Website proposals can cover a whole gamut of services. This includes website development for eCommerce businesses, digital marketing, search engine optimization, social media management, and more.
Spending time developing a strong website proposal is key to closing the deal and winning more jobs. It is one of the first documents that your client will interact with as it relates to your brand. Make this first-impression count, and you could potentially end up landing that lucrative project you’ve been eyeing.
II. What Info Should be Included in Your Website Proposal?
While website proposals all vary to a certain degree, the basic components of well-written proposals generally remain the same. Below are some of the main components of a website proposal you’ll want to include in yours.
1. Cover Page

The cover page is the first section of the proposal your client will see. This makes it all the more important that it is aesthetically pleasing and easy to read.
Your cover page should include the following information:
- Your company logo
- Project name
- Client name
- Your name and title
- Date of submission
You can also provide a short, 1-2 paragraph summary of the project. The key, though, is to be brief and concise in the intro of your proposal.
2. Frame the Problem

Clearly and concisely define the problem that your client is facing or the obstacle preventing them from reaching a particular goal. Knowledge of this issue should have been attained through your various presale conversations with the client.
Sometimes clients will provide you with a clear problem (i.e., through a request for proposal). In this scenario, your problem statement will be relatively easy. Other times, your client will give you a generic issue, and it is up to you to research, dive in and gain a comprehensive understanding of the issue and any underlying causes. In this case, you’ll work with the client to identify opportunities that perhaps they’re not capitalizing on, as well as potential pitfalls they will need to avoid.
Either way, you’ll need to have a thorough understanding of your client’s problems and ensure you’re able to convey that in this section of the proposal.
3. Recommended Solution

After identifying the problem, you’ll need to recommend a solution. Your solution should clearly detail how your design or development services will solve your client’s problem on time and on budget. It should also lay out your process that will be part of the solution so they will know what to expect.
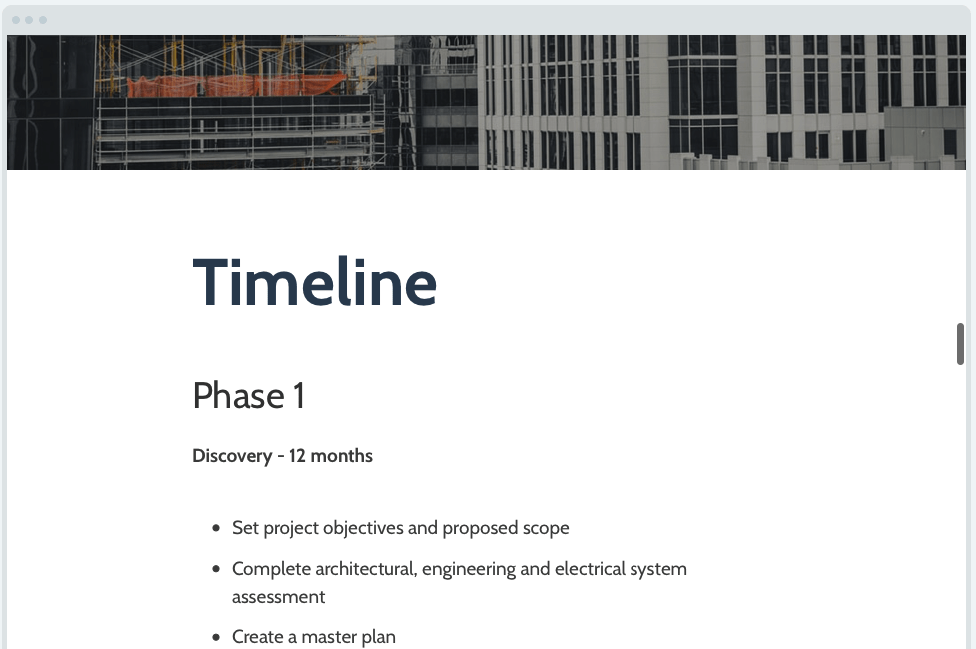
4. Schedule & Deliverables

A schedule and deliverables list is a concrete outline of what the client will receive, and when they can expect to receive it. The schedule and deliverables are a crucial component of a proposal because it establishes clear expectations for both the client and yourself from the start.
The project scope can also be clearly defined through a deliverable list. This protects you from any unexpected work (scope creep) that may arise if the client, later on, decides to stray from the agreed scope.
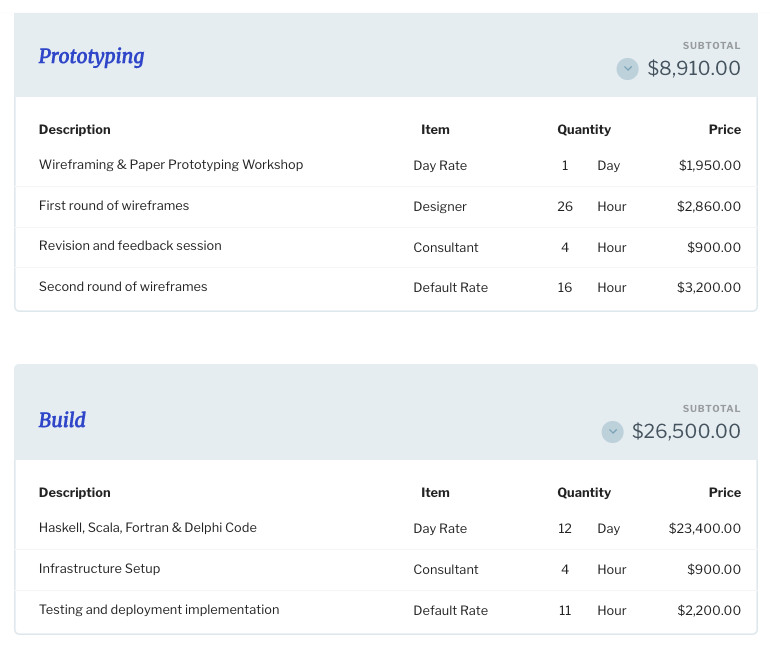
5. Budget

The budget may be one of the most critical aspects of the proposal. Clients may even flip to this section first before reading any other part of the proposal to see if it is a disqualification factor.
Budgets can be tricky because you want to balance landing the job with earning a competitive rate. If you overshoot on your budget, you’ll take yourself out of the running. But if you undershoot, you’ll be losing out on revenue and potentially coming off as “cheap” (which isn’t always a good thing).
The key to getting your budget ‘right’ is to be in dialogue with your client before sending out the proposal. You need to get a feel for what their realistic budget expectations are. Once you have a good understanding of your client’s budget, you can then determine your pricing.
Having a detailed breakdown of your services will give your clients a better picture of your rates. If you’re providing budgeting for your web design service, for example, break down the cost by your hourly rate, web hosting fees, or any other extra charges. A breakdown helps build trust and lets the client know exactly where their money is going.
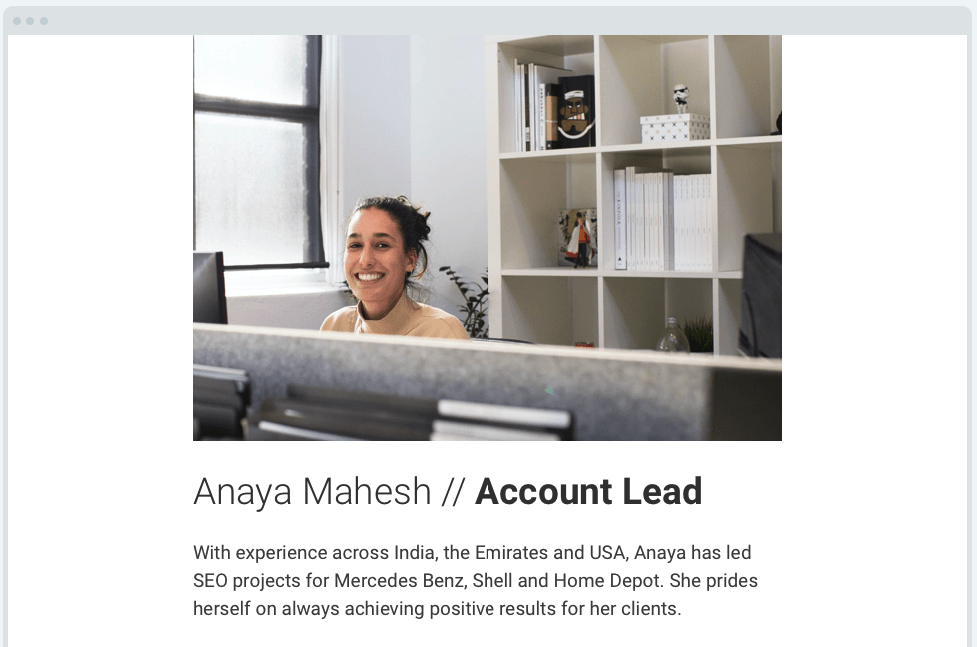
5. Company Info & Testimonials

Providing a bit of company background can go a long way in gaining your client’s trust. Include a brief overview of your company, staff, and perhaps any accreditation you may have.
Having a solid track record is also extremely valuable in solidifying your proposal. Testimonials and references give social proof to your company. It shows your experience in executing similar projects and the success accompanying it.
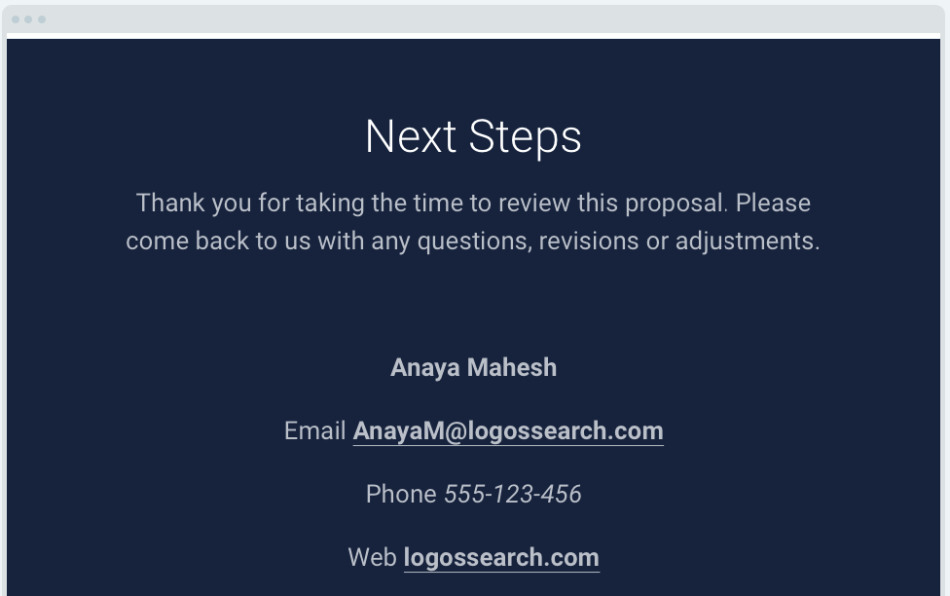
6. Call to Action

Finally, be sure to always close your proposal with a clear call to action. The call to action should provide the next steps for the clients to take in order to kick off the project.
This can be a prompt to contact the appropriate person in your company. You can even provide a link to a contract for them to review and sign electronically with their credit card.
The call to action should be concise and clear. Your client has made it this far in your proposal, and the last thing you’d want is to have a vague call to action.
III. Website Design Proposal Template: Why Use Templates for Proposals?
As a designer, you know how that first impressions matter. Similar to your web designs, your proposal should be just as stunning and effective. Utilizing templates for proposals allows you to effectively capture your prospective clients’ attention with a proven layout, design, and composition that is proven to perform.
Modular templates ensure that you can effectively, seamlessly, and quickly swap out key elements to tailor the proposal to each individual client, without having to waste precious time and resources on creating the proposal from scratch.
Benefits of Using Templates for Proposals:
- Save precious time when sending out multiple proposals
- Change only those elements necessary to tailor the proposal to the client
- Utilize a template proven to perform, providing consistency and reliability of results
Templates allow for simple quality assurance, guaranteeing that every proposal has everything needed or required including:
- Eye-catching proposal covers
- Web design project scope
- Case studies
- Design process overview
- Development process overview
- Pricing table
- Project timelines
- Terms and conditions
- Included deliverables such as code, graphic design, etc.
- And more…
Additional Resources:
29 Sample Proposal Templates and Design Tips
IV. How to Pitch Your Proposal to Clients
Writing a solid website proposal is just one vital factor in closing the deal. Consider these additional tips to help improve your chance of landing the eCommerce website, eCommerce platform, or other design or development contract.
The Keys to a Winning Pitch:
- Focus on your client: It can be easy to get caught up with your services or your expertise. At the end of the day, however, you are trying to solve your client’s pain-points. Each client is unique, so how you interact and offer your services will differ as well.
- Don’t neglect the aesthetics: This holds true, especially if you’re offering design-related services such as website design for eCommerce platforms. Tastefully utilize white space, media, and text in your proposal to showcase your design capabilities.
- Write in an appropriate tone: When writing your proposal, write in a tone that is suitable to your client and industry. Whether you’re pitching to B2C or B2B companies, do your research and use appropriate industry terms and jargon to get your message across.
- Follow-up: Once the project proposal is sent, allow your clients a reasonable amount of time to review. If you haven’t heard back in a few days, follow-up with an email. Following up with clients shows initiative and can potentially win you that job.
Additional / Helpful Resources:
- Marketing Funnels – to drive more leads you can pitch
- eCommerce Development Checklist – never miss a thing!
- Web Design Costs – be more effective with bids by understanding costs
- Web Development Guide – a comprehensive guide of the 40 best places to learn
- Choosing the Right Tech Stack – learn about the best tech stacks to use when starting an eCommerce store
Closing Thoughts About Designing Website Proposals for eCommerce
Writing a strong website proposal is foundational to getting your next eCommerce/website design or development project. A website proposal delves into your prospective client’s pain-points and offers up a detailed solution.
Don’t underestimate the importance of your proposal. Spend time and effort in developing your website proposal, and you’ll likely reap the rewards in better closing rates, more deals, and month over month increases in revenue for your business.

Helen is an SEO and Content Marketing Specialist. She has been creating and planning content for over 10 years, with 5+ years specializing in eCommerce.